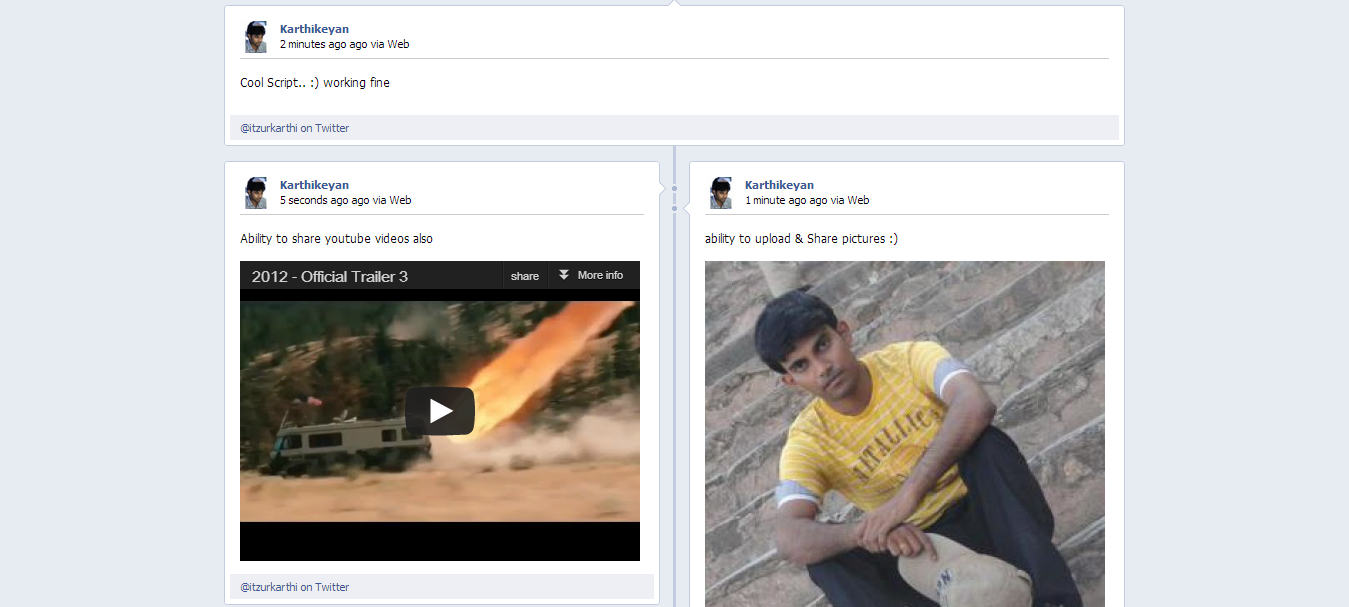
Facebook Style Wall Script is very popular among web developers. So I would like to tell how to create Clean Facebook Timeline Wall Script with php, mysql, jquery, ajax, & css. This is version 1 with lots of features and its FREE!
- Share Updates
- Add / upload pictures
- Share Youtube Videos
- Automatically Highlight Posts
- Delete Updates
- Infinite Scroll

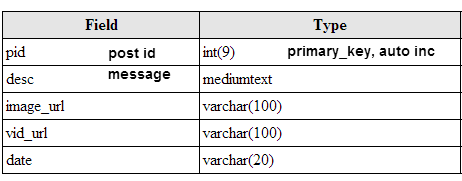
Database Design for Facebook Timeline Wall Script
Security wise I have added more features like
- Fix urls with protocol (http://, https://)
- Remove PHP, Javascript Tags, Clean Texts
- Clickable Text Links – convert text to url hyperlink
Facebook Timeline Wall Script – Version 1.0 contains 4 folders
- assets
- Stylesheets
- Javascripts
- Images
- Includes
- config.php
- security.php
- SimpleImage.php – used to upload images
- Uploads – all pictures are uploaded to this folder
All you have to do is simply download and upload the sql file. finally some minor changes to be done in config.php
Config.php
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'root');
define('DB_PASSWORD', '');
define('DB_DATABASE', 'fb_wall'); //your database name
define('ImageUploadPath', 'uploads/'); // image upload path
$post_limit = 10;
$connection = mysql_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD) or die(mysql_error());
$database = mysql_select_db(DB_DATABASE) or die(mysql_error());
mysql_query ("set character_set_results='utf8'");
$base_url='http://localhost/facebook-timeline-demo-1/'; //base url
$base_folder = "facebook-timeline-demo-1/"; //leave empty if you using root folder
Security.php
//remove php tags from input
function clean($text)
{
$return_text = strip_tags($text);
return $return_text;
}
//remove special character from text
function special_chars($str)
{
$str = htmlentities($str, ENT_COMPAT, 'iso-8859-1');
$str = preg_replace('/&(.)(acute|cedil|circ|lig|grave|ring|tilde|uml);/', "$1", $str);
return $str;
}
//fixing the urls
function fix_url($url)
{
if (substr($url, 0, 7) == 'http://') { return $url; }
if (substr($url, 0, 8) == 'https://') { return $url; }
return 'http://'. $url;
}
function _make_url_clickable_cb($matches) {
$ret = '';
$url = $matches[2];
if ( empty($url) )
return $matches[0];
// removed trailing [.,;:] from URL
if ( in_array(substr($url, -1), array('.', ',', ';', ':')) === true ) {
$ret = substr($url, -1);
$url = substr($url, 0, strlen($url)-1);
}
return $matches[1] . "<a href=\"$url\" rel=\"nofollow\" target=\"_blank\">$url</a>" . $ret;
}
function _make_web_ftp_clickable_cb($matches) {
$ret = '';
$dest = $matches[2];
$dest = 'http://' . $dest;
if ( empty($dest) )
return $matches[0];
// removed trailing [,;:] from URL
if ( in_array(substr($dest, -1), array('.', ',', ';', ':')) === true ) {
$ret = substr($dest, -1);
$dest = substr($dest, 0, strlen($dest)-1);
}
return $matches[1] . "<a href=\"$dest\" rel=\"nofollow\" target=\"_blank\">$dest</a>" . $ret;
}
function _make_email_clickable_cb($matches) {
$email = $matches[2] . '@' . $matches[3];
return $matches[1] . "<a href=\"mailto:$email\">$email</a>";
}
function make_clickable($ret) {
$ret = ' ' . $ret;
// in testing, using arrays here was found to be faster
$ret = preg_replace_callback('#([\s>])([\w]+?://[\w\\x80-\\xff\#$%&~/.\-;:=,?@\[\]+]*)#is', '_make_url_clickable_cb', $ret);
$ret = preg_replace_callback('#([\s>])((www|ftp)\.[\w\\x80-\\xff\#$%&~/.\-;:=,?@\[\]+]*)#is', '_make_web_ftp_clickable_cb', $ret);
$ret = preg_replace_callback('#([\s>])([.0-9a-z_+-]+)@(([0-9a-z-]+\.)+[0-9a-z]{2,})#i', '_make_email_clickable_cb', $ret);
// this one is not in an array because we need it to run last, for cleanup of accidental links within links
$ret = preg_replace("#(<a( [^>]+?>|>))<a [^>]+?>([^>]+?)</a></a>#i", "$1$3</a>", $ret);
$ret = trim($ret);
return $ret;
}
//function used to fetch youtube video id
function get_youtubeid($url)
{
$parse = parse_url($url);
if(!empty($parse['query'])) {
preg_match("/v=([^&]+)/i", $url, $matches);
return $matches[1];
} else {
//to get basename
$info = pathinfo($url);
return $info['basename'];
}
}
thats it. You are done.
Please don’t forget to share and subscribe to latest updates of the blog. Also any comments and feedback are all welcome!
Thanks!