Creating Facebook style Buttons using simple CSS & CSS3
Contents
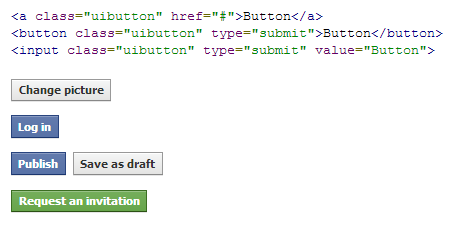
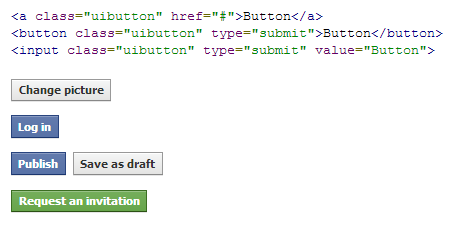
Buttons
To create the default “button” add a class of uibutton to any appropriate element. To create the blue variant include an additional class confirm. To create the green variant include an additional classspecial.

To created grouped buttons wrap them in an element, or use a list, given the class uibutton-group.
<div class="uibutton-group">
<a class="uibutton" href="#">Dashboard</a>
<a class="uibutton" href="#">Inbox</a>
<a class="uibutton" href="#">Account</a>
<a class="uibutton" href="#">Logout</a>
</div>
<ul class="uibutton-group">
<li><a class="uibutton" href="#">Dashboard</a></li>
<li><a class="uibutton" href="#">Inbox</a></li>
<li><a class="uibutton" href="#">Account</a></li>
<li><a class="uibutton" href="#">Logout</a></li>
</ul>
Buttons with icons
A range of icons can be added (only for links and buttons) by adding a class of icon and any one of the provided icon classes:
<a class="uibutton icon add" href="#">New message</a>

Browser compatibility
Full support: Firefox 3.5+, Google Chrome, Safari 4+, IE 9+, Opera 11.10+.
Note: Some CSS3 enhancements are not supported in older versions of Opera and IE. The use of icons is not supported in IE 6 or IE 7.
Source – Link
[button type=”download” url=”https://www.box.com/s/ndq9957tyson8qdolf8k” color=”orange” align=”after”]Download[/button]