With the wide availability of packages in NPM, we very often tend to add plenty of packages. With time, and due to poor management of code, the dependency tree grows and adds extra weight to the bundle.
Identifying and removing unused dependencies manually would be a hideous process.
Thankfully, we have yet another package available in NPM to identify the unused dependencies in our package.json file 😂
Depcheck -A New Magic Wand
Depcheck analyses package.json to output: how each dependency is used, all the redundant dependencies and the missing dependencies
The process is pretty simple. All you have to do is the usual:
npm install -g depcheck
Followed by:
depcheck [directory] [arguments]
The argument directory is the root directory that contains package.json . Alternately, you can navigate to the root directory in the terminal, containing package.json and just type depcheck as it defaults to the current directory.
The arguments parameter is optional. For instance, --json outputs result in JSON. When not specified, depcheck outputs in a human-friendly format.
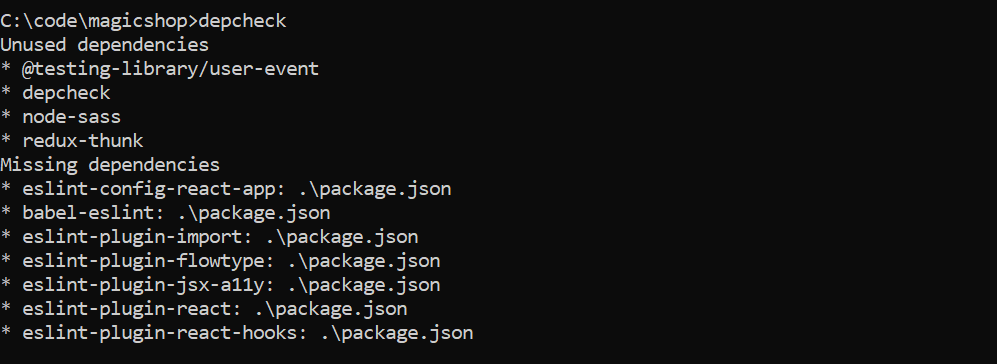
I have added redux-thunk to my basic react app, which I didn’t use of course and got the below output:

You can read more on depcheck and see all the configurations here.
Bonus:
I came across this cool site(https://bundlephobia.com/) that would help us measure the impact of adding packages to our bundle. It gives us details about min + gzipped size of the package after it gets into the bundle with the time estimate that it takes to download.
If you found this article helpful, please leave me some claps. It means a lot to me.

Good information. Thanks for sharing……………
Glad you liked it 🙂