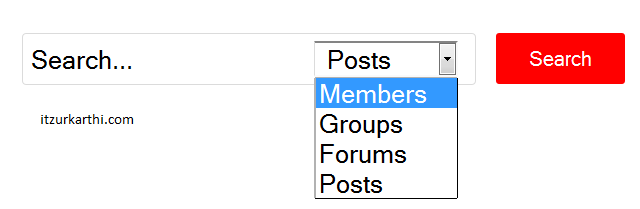
Hi guys, Today I am going to share simple search box with select box option using css

CSS Code
#search-form { margin:70px 0 100px 170px; width:690px; overflow:hidden; }
#search-page-border { border:1px solid #dbdbdb; border-radius:4px; padding:7px; float:left; }
.search-terms { font-size:26px; border:none; }
#search-which { margin:0 10px; padding-left:8px; border-left:1px solid #dbdbdb; }
#search-which, select option { font-size:26px; }
#search-submit { padding:12px 30px; margin-left:20px; font-size:20px; float:left; color:#ffffff; background:#F00; border:none; border-radius: 3px; }
.accessibly-hidden {left: -999em;position: absolute;}
Html Code
[php]<form action="#" method="post" id="search-form">
<span id="search-page-border">
<label class="accessibly-hidden">Search for:</label>
<input type="text" class="search-terms" name="search-terms" onfocus="if(this.value == ‘Search…’) { this.value = ”; }" onblur="if(this.value == ”) { this.value = ‘Search…’; }" value="Search…" />
<label for="search-which" class="accessibly-hidden">Search these:</label><select name="search-which" id="search-which" style="width: auto"><option value="members">Members</option><option value="groups">Groups</option><option value="forums">Forums</option><option value="posts">Posts</option></select> </span>
<input type="submit" name="search-submit" id="search-submit" value="Search" />
</form>[/php]
Please don’t forget to share and subscribe to latest updates of the blog. Also any comments and feedback are all welcome!
Thanks!
[button type=”anchor” url=”http://w3lessons.info/demo/searchbox_with_select/” color=”red” align=”after”]View Demo[/button]