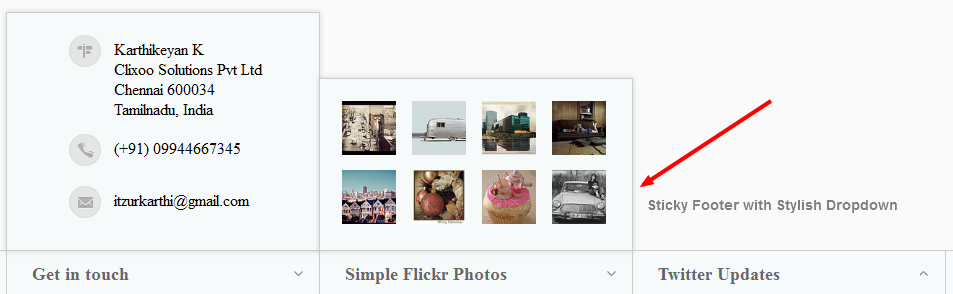
Hi Guys, here with I am going to tell how to make highlight your contact address, twitter updates and flicker kinda pictures in a footer.
This Sticky footer with dropdown menu features always visible while visitor scrolling in a page. This makes quick and easy way of highlighting some important thing in your website.
In this tutorial, I have used Jquery CDN with google
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js”></script>
And some css and javascript code to make a div as sticky.
(function($) {
// check if all elements of my_array are equal, my_array needs to be an array
function check_for_equal_array_elements(my_array){
if (my_array.length == 1 || my_array.length == 0) {
return true;
}
for (i=0;i&amp;amp;lt;my_array.length;i++){
if (i &amp;amp;gt; 0 &amp;amp;amp;&amp;amp;amp; my_array[i] != my_array[i-1]) {
return false;
}
}
return true;
}
Array.max = function( array ){
return Math.max.apply( Math, array );
};
var widgetHeights = new Array();
$('.footer-widget').each(function(index) {
widgetHeights[index] = $(this).height();
});
var maxHeight = Array.max(widgetHeights);
// Set the height of the widget titles to the height of the tallest title, if the titles don't share the same height already
if(!check_for_equal_array_elements(widgetHeights)) {
$('.footer-widget').css('height', maxHeight);
}
// Enlarge the padding on the secondary footer area, to make it visible, if the bottom overlay is too tall
if(maxHeight &amp;amp;gt;= 72) {
$('.footer-secondary').css('padding-bottom', 96);
}
$('.footer-widget').find('.widgettitle + *').css('bottom', maxHeight).addClass('widget-content').click(function(e) {
e.stopPropagation();
});
$('.footer-widget').click(function() {
var $that = $(this);
var $widget = $that.find('.widget-content');
if($that.hasClass('inactive-widget')) {
$that.removeClass('inactive-widget').addClass('active-widget');
$widget.fadeIn(520);
}
else {
$that.removeClass('active-widget').addClass('inactive-widget');
$widget.fadeOut(400);
}
});
})( jQuery );// JavaScript Document&amp;amp;lt;/p&amp;amp;gt;
Please don’t forget to share and subscribe to latest updates of the blog.
Thanks!