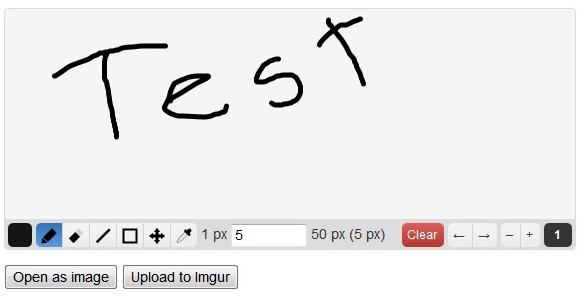
Literally Canvas is an extensible, open source (BSD-licensed), HTML5 Whiteboard drawing widget that currently supports a minimal set of drawing operations. You can draw, erase, set the color with the eyedropper, undo, redo, pan, and zoom. It depends on jQuery andUnderscore.js.
The instance at the top of this page uses the resizable feature of jQuery UI for its resize feature, to demonstrate that you can resize the container element with impunity. Resizing on the right edge of the canvas causes weirdness, but you get the idea.
Usage
<div class="literally"><canvas></canvas></div>
$('.literally').literallycanvas();$('.literally').literallycanvas({
backgroundColor: 'rgb(255, 0, 0)', // default rgb(230, 230, 230)
keyboardShortcuts: false, // default true
sizeToContainer: false, // default true
toolClasses: [LC.Pencil] // see coffee/tools.coffee
});Supported Browser
| Browser | Support |
|---|---|
| Chrome | Awesome (this is where we test) |
| Safari | Awesome |
| iOS | Awesome |
| Firefox | Requires a shim for <input type="range"> which we don’t provide. Falls back to a normal input field, which works but isn’t as nice. |
| Opera | Yes |
| Android | Yes |
| IE 10 | Yes |
| IE 9 | Nope |
- It’s open source. Other drawing tools seem to be almost exclusively provided by businesses whose core feature is their drawing tool or freelancers who want you to pay them to adapt their work to your use case. We have nothing against those people, but it’s important that free alternatives exist.
- It’s a widget, not an application. Literally Canvas is intended to live inside your application in the way that works best for you. It doesn’t take over your screen. It doesn’t (intentionally) gobble up events. It tries to keep its UI to a minimum.
- It wants to be extended. We’ve tried to design it with extensibility in mind. There’s no formal tool API, but if you have specific needs, we think it’s easy enough to read the source and figure out how to add what you want. We hope to improve and expose the tool API in future releases.
Homepage: http://literallycanvas.com/
GiutHub: https://github.com/literallycanvas/literallycanvas


Nice One… can you suggest this type on other Js or api which work in IE 9,10,11 and also providing upload background image and print function