I have collected Top 10 User Interface Kits that is available for free to download. I am planning to use any one of them in my next project.
I want to share this with my readers who really wants to decrease their coding time.
I hope my collections will be useful in your web projects. If I have missed any open source kits please mention with link in comments. 🙂
Contents
Pure from Yahoo
Pure, from Yahoo!, is a collection of small and responsive CSS modules that you can make use of in your projects. The entire set of modules is only 4.4KB (minified and gzipped).
UI Kit Maker
UI Kit Maker, or UIKM, is a UI kit generator that can handle huge CSS components with ease. It lets you easily maintain CSS components and produce good quality code with not much effort.
Brick UI
Brought to you by Mozilla, Brick is a collection of re-usable UI web components for quickly and flexibly building mobile HTML5 apps. It provides minimal markup, cross-browser implementations and takes care of most of the under-the-hood boilerplate for you.
UIkit
UIkit is a light-weight and modular frontend framework that lets you develop fast and powerful web interfaces. It includes over 30 modular and extendible components, which can be combined with each other. UIkit also comes with a ‘customizer’, which allows you to create your own style for each component easily.
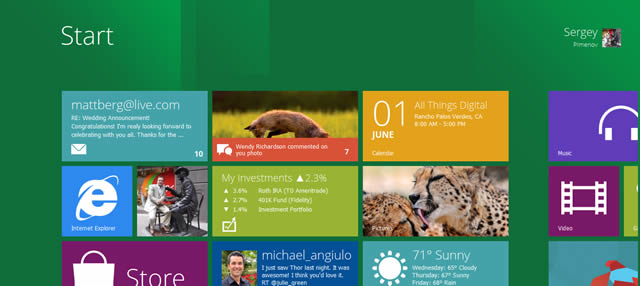
Metro UI CSS
Metro UI CSS is a set of styles to create a site with an interface similar to the Windows 8 Metro UI. The set of styles developed as a self-contained solution, although it can be used as an addition to any other CSS framework.
Please don’t forget to share and subscribe to latest updates of the blog. Also comments and feedback are always welcome!
Thanks!






Your title says Top 5 but you mention Top 10 at the start of your article. And you didn’t mention Twitter Bootstrap nor Foundation. Though they are not UI kit only, these two should be at the top of the list of any Front-End developer.
ui kit not wroking well, u missed bootstrop,tuktuk and moree