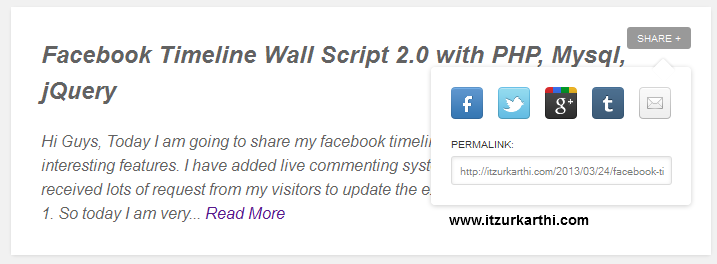
Today I am going to share some interesting Social Share Box in a Tooltip for your blog. I have used jQuery & CSS3 to achieve this. You can just copy the code & use it anywhere in your blog.. 🙂

jQuery Code
//this function is used to activate the sharebox by clicking on share button
$('body').on('click', 'a.share-button.inactive', function(e){
e.preventDefault();
e.stopPropagation();
$this = $(this);
$this.removeClass('inactive').addClass('active');
$this.next('.sharebox').addClass('show');
});
//this function is used to deactivate the sharebox by clicking on share button
$('body').on('click', 'a.share-button.active', function(e){
e.preventDefault();
e.stopPropagation();
$this = $(this);
$this.removeClass('active').addClass('inactive');
$this.next('.sharebox').removeClass('show');
});
//this is used to select the permalink text box while onclick
$('body').on('focus', '.sharebox input', function(){
$(this).select();
});
//this is used to deselect the permalink while clicking outside of the box
$('.sharebox input').focus(function () {
$('.sharebox input').select().mouseup(function (e) {
e.preventDefault();
$(this).unbind('mouseup');
});
});
CSS3 Code
.sharebox{
display: none;
border-radius: 4px;
background-color: #FFF;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
width: 220px;
position: absolute;
padding: 20px;
z-index: 999;
}
.sharebox:after{
content: '';
width: 17px;
height: 16px;
left: 105px;
top: -21px;
border-radius: 2px 2px 2px 2px;
float: left;
margin-left: 16px;
margin-top: 16px;
position: absolute;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
background-color: #FFF;
box-shadow: -1px -1px 2px -1px rgba(0, 0, 0, 0.2);
}
.post .sharebox p {
text-transform: uppercase;
color: #333;
font-size: 10px;
margin: 20px 0 7px 0;
cursor: default;
text-align: left;
display: block;
}
.post .sharebox a {
margin: 0 0 0 15px;
}
.post .sharebox a:first-child {
margin: 0;
}
.post .sharebox a:hover{
border: none;
}
.sharebox a.facebook,
.sharebox a.twitter,
.sharebox a.google,
.sharebox a.tumblr,
.sharebox a.email{
display: block;
width: 32px;
height: 32px;
background-image: url('social.png');
float: left;
}
.sharebox a.twitter{
background-position: 0 -32px;
}
.sharebox a.google{
background-position: 0 -64px;
}
.sharebox a.tumblr{
background-position: 0 -96px;
}
.sharebox a.email{
background-position: 0 -128px;
}
.sharebox input{
border: 1px solid #DCDCDC;
border-radius: 3px;
color: #7A7A7A;
font-size: 10px;
padding: 7px;
width: 205px;
box-shadow: inset 0 1px 3px rgba(0,0,0,0.1);
}
.sharebox.show{
display: block;
}
a.share-button{
position: absolute;
top: 20px;
right: 20px;
}
a.share-button + .sharebox{
position: absolute;
top: 60px;
right: 20px;
}
a.share-button + .sharebox:after {
left: 208px;
}
Please don’t forget to share and subscribe to latest updates of the blog. Also any comments and feedback are all welcome!
Thanks!
View Live Demo & Download

very good