If you are involved in any business having multiple products, then Pricing Tables will play a important role in your company that simply differentiate the product features & prices in a comparison table.
A elegant Pricing Table will help visitors / buyers to choose the best product for them.
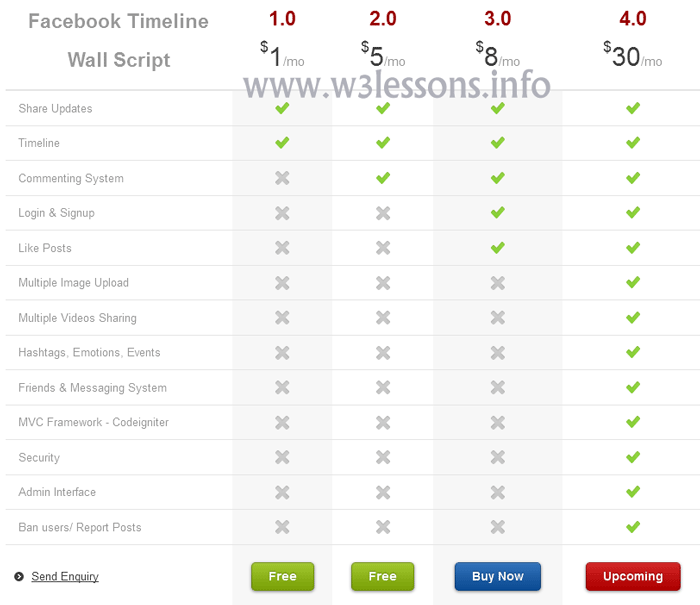
Here we are going to see how to design a simple pricing comparison table using CSS3 & html table tag.
This code is completely customizable 🙂 So you can easily modify the colors, style & typography etc
CSS3 Code
.table {overflow-x: auto;}
table.pricing th {padding: 10px 0; color: #999; font: 300 1.154em/3em sans-serif; text-align: center;}
table.pricing strong {color: #3f3f3f; font-size: 2em;}
table.pricing sup {position: relative; top: -0.5em; color: #3f3f3f; font-size: 1.2em;}
table.pricing td {color: #3f3f3f; text-align: center;}
table.pricing td:first-child {color: #999; text-align: left;}
table.pricing td:nth-child(2n+2) {background: #f7f7f7;}
table.pricing tr.action td {padding: 20px 10px; border-bottom-width: 2px;}
table.pricing tr.action td:first-child a {padding-left: 20px; background: url("more.png") 0 50% no-repeat; color: #3f3f3f;}
table.pricing tr.action td:first-child a:hover {color: #ff8400;}
table.pricing span.yes {display: block; overflow: hidden; width: 18px; height: 18px; margin: 0 auto; background: url("msg-success.png") 50% 50% no-repeat; text-indent: -50em;}
table.pricing span.no {display: block; overflow: hidden; width: 18px; height: 18px; margin: 0 auto; background: url("no.png") 50% 50% no-repeat; text-indent: -50em;}
Please don’t forget to share and subscribe to latest updates of the blog. Also any comments and feedback are all welcome!
Thanks!
Download Script will be available for subscribed members only. If you want this script, please subscribe to my blog and tell me the reason via comment that why do you love this Table


thanks bro, i don’t know you but i wanted to say thanks for your time to give us this amazing table, i liked it coz i’ts kinda responsive.
Just the thing i was looking for! Thanks a lot!