Hi guys! I am going to share a nice css notification message boxes with customize close button using css and jquery
As my earlier post http://w3lessons.info/2012/01/07/cool-notification-alert-message-boxes-using-css/ there was no close button.
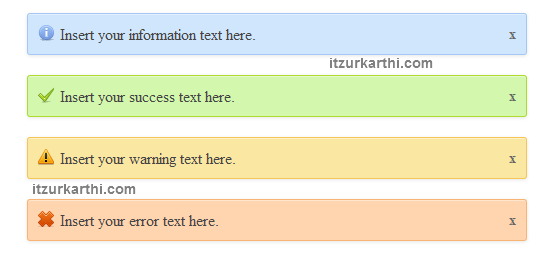
Now I show you how to display a cool notification message boxes with close button.
Contents
jQuery(document).ready(function($){
$(".notification-close-info").click(function(){
$(".notification-box-info").fadeOut("slow");return false;
});
$(".notification-close-success").click(function(){
$(".notification-box-success").fadeOut("slow");return false;
});
$(".notification-close-warning").click(function(){
$(".notification-box-warning").fadeOut("slow");return false;
});
$(".notification-close-error").click(function(){
$(".notification-box-error").fadeOut("slow");return false;
});
});
Please don’t forget to share and subscribe to latest updates of the blog. Also any comments and feedback are all welcome!
Thanks!
Buy & Download Message Boxes Collections @ 1$

Support
After your payment successful, you will get an email with messageboxes.zip attached sent by itzurkarthi@gmail.com within 1 hour. If you are not seeing it, check the spam folder. If you still don’t see it, send me an email and I’ll resend you again.


also how do I enable cookies in the script?
Hi Baba,
Enable cookies in php or javascript?
Thanks
Very nice. Thanks!
Cool! Thanks!
i love you man.
Hey its really cool stuff… 🙂 thanks for sharing..