Select2, based on the Chosen library, is a feature-rich jQuery based replacement for standard and boring select boxes. It supports searching, remote data sets, infinite scrolling of results and offers the ability to add results from the search term entered by the user, which allows it to be used for tagging.

Contents
Browser Compatibility
- IE 7+
- Chrome 8+
- Firefox 3.5+
- Safari 3+
- Opera 10.6+
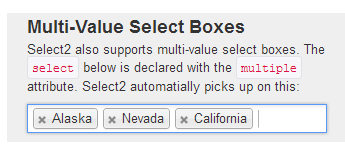
Multi-Value Select Boxes
Select2 also supports multi-value select boxes. Theselect below is declared with the multipleattribute.
Placeholders
A placeholder value can be defined and will be displayed until a selection is made
The placeholder can be declared via a data-placeholder attribute attached to the select, or via the placeholder configuration element as seen in the example code
Optionally, a clear button (visible once a selection is made) is available to reset the select box back to the placeholder value.
Maximum Selection Size
Select2 allows the developer to limit the number of items that can be selected in a multi-select control. In the example below only 3 or less items can be selected.
Infinite Scroll with Remote Data
Select2 supports lazy-appending of results when the result list is scrolled to the end. In order to enable the remote service must support some sort of a paging mechanism and the query function given to Select2 must take advantage of it. The following example demonstrates how this can be set up. Search for some keyword and then scroll the result list to the end to see more results load:
Select2 Drag and Drop Sorting
Select2 supports drag and drop sorting of selected choices. Select2 does not, itself, provide the necessary code to perform dragging and dropping, instead it provides hooks that other libraries can use to provide the behavior. In this example we are using JQuery UI’s sortable() plugin.
Responsive Select Box Design – Percent Width
Select2’s width can be set to a percentage of its parent to support responsive design. The two Select2 boxes below are styled to 50% and 75% width respectively.
Basic Example
<head>
<link href="select2.css" rel="stylesheet"/>
<script src="select2.js"></script>
<script>
$(document).ready(function() { $("#e1").select2(); });
</script>
</head>
<body>
<select id="e1">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
</body>
Homepage: http://ivaynberg.github.com/select2/
GitHub: https://github.com/ivaynberg/select2