Everyone knows that Mashable is the world’s largest independent website dedicated to news, information, technology and resources for the connected generation. Now I am going to explain you about how to create mashable style dynamic drop down menu using Php, Mysql & jQuery Ajax. If its dyamic then we can able to create N numbers of menu links and can be controlled from the backend.
Each link can have a text, link and thumbnail to attract the visitors to click the menu item. Check out my popular tutorial on Responsive Bootstrap Mega Menu
In mashable, you can able to see all posts from the category from their header drop down menu.

My readers are continuously asked me to develop how to do dynamic dropdown like Mashable.
In this tutorial, I have used 2 tables to store the categories & posts.
Let me explain it with the table structure so that you can understand it better to create dynamic dropdown menu
Contents
Category Table
Here I have Category Id, Category Name & Parent Id. Parent Id is used to make parent child relationship of category.
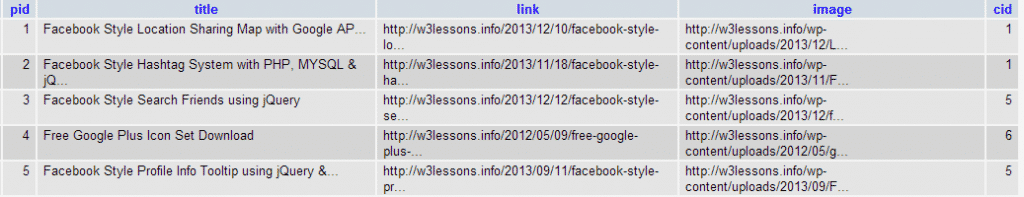
Posts Table
In this table I have Post Id (pid), Title, Link, Image & Category Id (cid) to map the category.
Below jQuery code will table the Cat Id from anchor tag while hovering the menu, then it will send the request to the getPostsbyCategory.php to get the posts from that Category Id.
jQuery Code for Dynamic DropDown Menu
$(".flink, .slink").hover(function () {
var dataString = 'catID='+ $(this).data('catid');
var element=$(this);
element.next().find("div.menuItems").html('<center><img src="loader.gif" /></center>');
$.ajax({
type: "POST",
url: "getPostsbyCategory.php",
data: dataString,
cache: true,
success: function(html)
{
if(element.attr('class')=='flink'){
element.next().find("div.menuItems").html(html).html();
}else{
element.parents(':eq(1)').find("div.menuItems").html(html).html();
}
}
});
},function(){}
);
Mysql Query to get posts from Category Id
$query = mysql_query("select * from `post` WHERE `cid` IN (select cid from category WHERE `cid`=$cid OR `parent` = $cid)");
CSS code for Mashable Style Dynamic Drop down Menu
div.Dmenu a {
text-decoration:none
}
div.Dmenu div.mainCat div.allContent div.menuItems {
float:left;
width:900px;
margin:1px 0 1px 1px;
color:#000
}
div.Dmenu {
background: none repeat scroll 0 0 #2AA4CF;
border-bottom: 1px solid #DCE5EE;
border-top: 1px solid #DCE5EE;
font-size: 13px;
margin-bottom: 15px;
padding-left: 1px;
position: relative;
width: 100%;
z-index: 1;
height:40px;
}
div.Dmenu div.mainCat {
border-left:2px solid transparent;
border-right:2px solid transparent;
border-top:2px solid transparent;
float:left;
transition: all 0.1s ease 0s;
}
div.Dmenu div.mainCat > a:before {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #A8BACD;
content: "";
height: 0;
position: absolute;
right: 6px;
top: 17px;
width: 0;
}
div.Dmenu div.mainCat > a:hover:before {
border-top-color: #40668C;
}
div.Dmenu div.mainCat a.flink {
color: #fff;
display: block;
font-weight: 700;
height: 36px;
line-height: 36px;
padding-left: 10px;
padding-right: 18px;
position: relative;
}
div.Dmenu div.mainCat div.allContent {
background-color:#FFF;
border:2px solid #DDF0F9;
box-shadow:0 2px 3px rgba(0, 0, 0, 0.3);
display:none;
max-height:250px;
position:absolute;
top:36px;
left:-2px;
width:100%;
z-index:-1;
border-radius: 0 0 3px 3px;
}
div.Dmenu div.mainCat:hover {
background:none repeat scroll 0 0 #DDF0F9;
}
div.Dmenu div.mainCat:hover a{
color:#2AA4CF;
}
div.Dmenu div.mainCat:hover div.allContent {
display:block;
}
div.Dmenu div.mainCat div.allContent a.slink {
border-top:1px solid #cddae9;
color:#40668c;
display:block;
font-weight:700;
margin:0 0 0 1px;
padding:10px
}
div.Dmenu div.mainCat div.allContent a.slink:hover {
background-color: #DDF0F9;
color: #2AA4CF;
padding-right: 10px;
margin-right: -1px;
}
div.Dmenu div.mainCat div.snav:hover div.menuItems {
border-left:1px solid #DDF0F9;
height:100%;
padding-left:10px
}
div.Dmenu div.mainCat div.snavM {
background:#DDF0F9;
float:left;
margin-bottom:1px;
margin-top:1px;
width:150px;
height:230px;
border-right:1px solid #dde5ef
}
div.Dmenu div.mainCat div.menuItems .inside {
border-bottom: 1px solid #DCE5EE;
padding: 10px 0;
margin-left:5px;
margin-right:5px;
float:left;
}
div.Dmenu div.mainCat div.menuItems .inside img {
padding-right:10px;
width:200px;
}
div.Dmenu div.mainCat div.menuItems .inside p {
color: #333;
font-size: 14px;
transition: all 0.2s ease 0s;
width:200px;
}
div.Dmenu div.mainCat div.menuItems .noCont {
padding:5px;
font-weight:700;
color:#333;
}
div.Dmenu a.flink:hover {
background-color:#DDF0F9;
border:medium none;
color:#2AA4CF;
}
.clearfix {
clear:both;
visibility:hidden;
height:0;
display:block
}
#container { margin:0 auto; width:80%; height:600px; padding:20px; background:#fff; }
body { font-family:Arial, Helvetica, sans-serif; background:#ccc; }
I hope you will like this tutorial very much. Please see the live demo & download.
Please don’t forget to share and subscribe to latest updates of the blog.
Thanks!



I could download the code from the menu, as I signed up for your download list, but I can not.
cnt download the fie
dude, i cant download……………….
cccc
How would I use this with WordPress?!?!?!
Really nice!But I can’t download this source, could you please help?
Congratulations!!