Toolbar.js is a jQuery plugin that will allow you to quickly create responsive (follows the element on resize) tooltip-style toolbars for use in web appss and sites. The toolbar is easily customisable using Twitter Bootstrap icons and provides flexability around the toolbars display and number of icons.
Toolbar allows you to quickly create tooltip style toolbars for use in web applications and websites. The toolbar is easily customisable using the twitter bootstrap icons and provides flexability around the toolbars display and number of icons.

Features
- Straightforward implementation with simple options
- Can run as many toolbars as required
- Toolbars can be attached to any element required
- Toobar icons are easily customised through the popular twitter bootstrap framework
- Toolbars are responsive and follow the element on resize
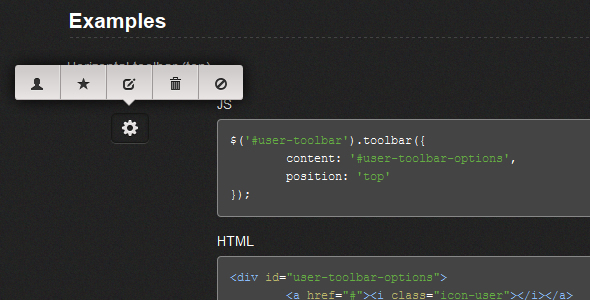
JS Code
$('#user-toolbar').toolbar({
content: '#user-toolbar-options',
position: 'top'
});HTML Code
<div id="user-toolbar-options"> <a href="#"><i class="icon-user"></i></a> <a href="#"><i class="icon-star"></i></a> <a href="#"><i class="icon-edit"></i></a> <a href="#"><i class="icon-delete"></i></a> <a href="#"><i class="icon-ban"></i></a> </div>
Options
| Option | Description |
|---|---|
| content | The id of the element containing the icons HTML. |
| position | Indicates the display position of the toobar relative to the element its attached agaisnt. Select either ‘top’, ‘bottom’, ‘left’ or ‘right. Default: top. |
| hideOnClick | Choose if you want the toolbar to hide when anywhere outside the toolbar is clicked. Default: false. |
Homepage: http://paulkinzett.github.com/toolbar/
Download: https://github.com/paulkinzett/toolbar
