In this tutorial I’m gonna tell you how to make your own Google Search Engine API using jQuery & Google Custom Search Engine (CSE). We can make it Instant search by adding small lines of jQuery Code. Google Search Engine API allows you to create a custom search engine for your website. To get the new search engine – Register you website, get the code and place it on your website header, Thats it.
Contents
Step 1 : Register Your website to Create Google Search Engine API
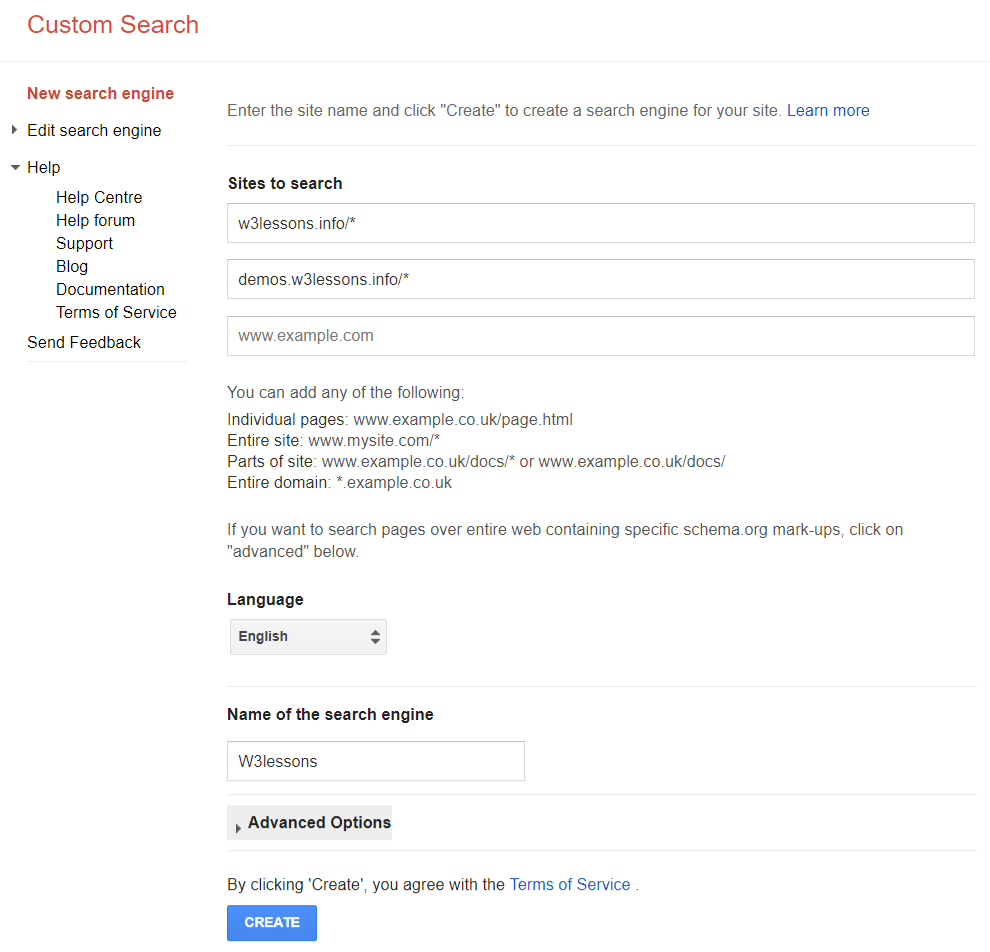
Visit this page Google Custom Search Engine and enter your site name and click “Create” to create a google search engine for your website

- Add the Name of the Search Engine
- Add your blog URL. Again, I am planning to add this custom search engine only to my personal blog. Therefore, I will only add my blog URL. If you like, you can add other website or your other blog URLs here.
- Select your preferable language.
- Click the Create button at the very bottom.

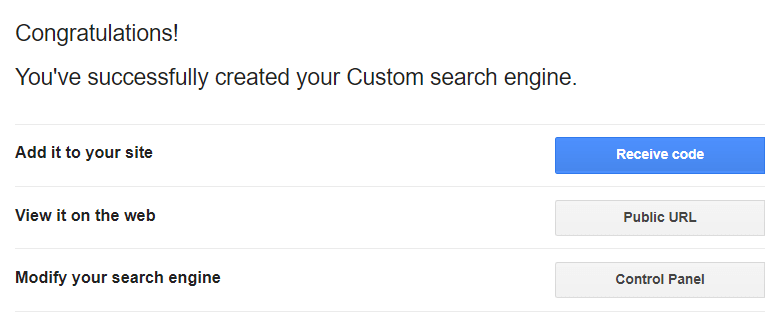
Please click Receive Code button to get the html code for Google Search Engine.
You will see the below screen and also You’ll get your cx code (called Search Engine ID). Please note your CX code.
Google Search Engine API – HTML code
Now we will see how to make your search engine to give Instant results using jQuery
Step 2: Design a Search Box
For demo, I have used twitter boostrap design. You can customize the search box design on your own. Please check my article on windows metro style search box using css
Bootstrap code for simple search box
<input type="text" class="form-control" onkeyup="executeQuery();" placeholder="search.." name="search" id="search-keyword">
Code To Call Google Search API
function executeQuery() {
var textNode = document.getElementById('search-keyword');
var element = google.search.cse.element.getElement('gcse-gr');
if ((textNode.value == '')) {
element.clearAllResults();
} else {
element.execute(textNode.value);
}
}
The above will get the search query using attribute search-keyword and execute the call to google to render the results in the div with ID gcse-gr
Code for Search Results
<gcse:searchresults-only gname="gcse-gr" enableImageSearch='false'></gcse:searchresults-only>
Step 3: jQuery code to clear search
Below code is used to clear the search query and its results
$(document).ready(function() {
// if text input field value is not empty show the "clear search" button
$("#search-keyword").keyup(function() {
$("#x").fadeIn();
$("#cse_g").show();
if ($.trim($("#search-keyword").val()) == "") {
$("#x").fadeOut();
$("#cse_g").hide();
}
});
// on clicking "clear search", delete input field value, results and hide "clear search"
$("#x").click(function() {
$("#search-keyword").val("");
$(this).hide();
$("#cse_g").hide();
});
});
Thats it. Now you have got your own custom google search API using javascript and google CSE.
Please check the live demo and subscribe to my blog to get live updates via email.


your demo does not work 🙁
Hi Sergei,
I have fixed the issue.. Please check the working demo at https://w3lessons.info/demo/instant-google-search-engine-api.php
Thanks
Just wanted to drop a line thanking you for the great gcs tutorial. I’ve been trying for several days now to get the search working similar to how you have shown here, but your suggestion of an instant search is even better. : ) Thank you for your help.
Sean
Thank you very much for your comment.
Regards
Karthikeyan K