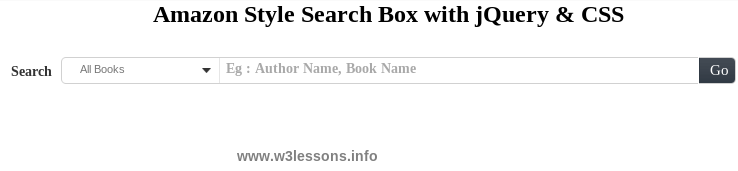
Amazon Style Search Box using jQuery & CSS
Today I am going to tell you how to create Amazon Style Search Box with filter options using jQuery & CSS code. This tutorial will help you to implement search box with dropdown option in your ecommerce projects like amazon.com In my previous post. I had explained how to create … Read more