Hi guys,
Today I am going to share some amazing css code to turn your profile picture into circle, rounded and polaroid styles.
Contents
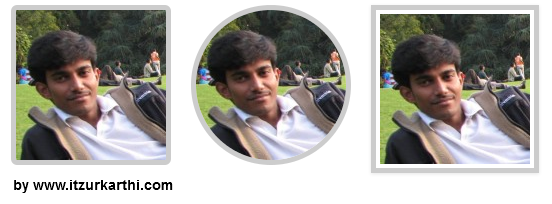
Image :
CSS code :
.img-rounded {
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.img-polaroid {
padding: 4px;
background-color: #fff;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1);
}
.img-circle {
-webkit-border-radius: 500px;
-moz-border-radius: 500px;
border-radius: 500px;
}Usage :
<img src="http://0.gravatar.com/avatar/222dad342987a085011139578299df12?s=150&r=G" class="img-rounded">
<img src="http://0.gravatar.com/avatar/222dad342987a085011139578299df12?s=150&r=G" class="img-polaroid">
<img src="http://0.gravatar.com/avatar/222dad342987a085011139578299df12?s=150&r=G" class="img-circle">
Download
Please don’t forget to share and subscribe to latest updates of the blog.
Thanks!