Contents [hide]
Redactor – Fantastic WYSIWYG-editor on jQuery
Redactor is written using the library jQuery . Tested on Mac OS and Windows, web browsers:
- Firefox 3 +
- Safari 4 +
- Chrome 4 +
- Opera 10 +
- IE 7 +
How does the editor
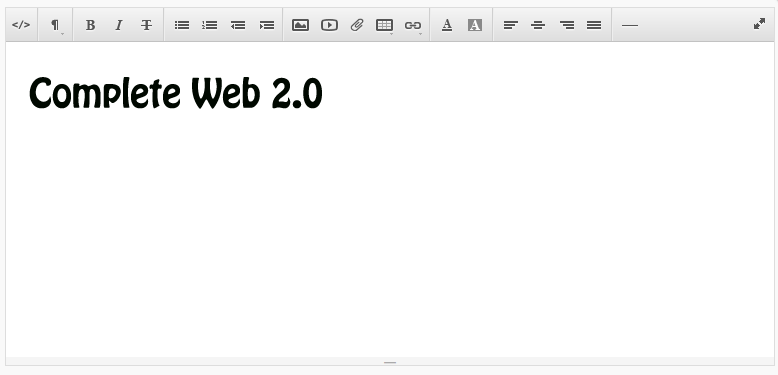
Redactor replaces the <textarea> edited by <iframe> , thus creating a toolbar with a set of control buttons.
License
Redactor is free to the MIT License, or GPL, your choice.
jquery code
&lt;!DOCTYPE html&gt;
&lt;html&gt;
&lt;head&gt;
&lt;title&gt;Redactor&lt;/title&gt;
&lt;meta charset=&quot;utf-8&quot;&gt; &lt;script src=&quot;/js/jquery-1.7.min.js&quot;&gt;&lt;/script&gt;
&lt;link rel=&quot;stylesheet&quot; href=&quot;/js/redactor/css/redactor.css&quot; /&gt;
&lt;script src=&quot;/js/redactor/redactor.js&quot;&gt;&lt;/script&gt;
&lt;script type=&quot;text/javascript&quot;&gt;
$(document).ready(
function()
{
$('#redactor_content').redactor();
}
);
&lt;/script&gt;
&lt;/head&gt;
&lt;body&gt;
&lt;textarea id=&quot;redactor_content&quot; name=&quot;content&quot; style=&quot;height: 560px;&quot;&gt;&lt;/textarea&gt;
&lt;/body&gt;
&lt;/html&gt;
Settings
- lang
- toolbar
- load
- path
- css
- focus
- resize
- autoresize
- fixed
- autoformat
- cleanUp
- convertDivs
- removeClasses
- removeStyles
- convertLinks
- autosave
- interval
- imageGetJson
- imageUpload
- linkFileUpload
- fileUpload
- overlay
Toolbar Option
The editor comes with two toolbars: normal and minimal. All toolbars are stored as separate files in the Editor Toolbars .
You can create multiple sets of toolbars on different occasions. To do so, by analogy with existing sets of buttons to edit toolbars.
After this, when you call Redactor, you must specify exactly which toolbar will be displayed like this:
&lt;script type=&quot;text/javascript&quot;&gt;
$(document).ready(
function()
{ $('#redactor_content').redactor({ toolbar: 'custom' });
}
);
&lt;/script&gt;Images upload
Javascript not allows for downloading of images, so this feature is implemented using server-side programming languages, for example, PHP.
First of all, make sure that the editor is set the path to boot, it can be done by changing the setting imageUpload redactor.js editor in the file, or setting when you start like this:
&lt;script type=&quot;text/javascript&quot;&gt;
$(document).ready(
function()
{ $('#redactor_content').redactor({ imageUpload: '/modules/upload.php' });
}
);&lt;/script&gt;Files upload
Javascript not allows for file uploads, so this feature is implemented using server-side programming languages, for example, PHP.
First of all, make sure that the editor is set the path to boot, it can be done by changing the setting fileUpload redactor.js editor in the file, or setting when you start like this:
&lt;script type=&quot;text/javascript&quot;&gt;
$(document).ready(
function()
{ $('#redactor_content').redactor({ fileUpload: '/file_upload.php' });
}
);&lt;/script&gt;Autosave
If you want the text editor is automatically maintained, for example, every two minutes. To do this, specify the address to a script that will handle the incoming data.
&lt;script type=&quot;text/javascript&quot;&gt;
$(function()
{ $('#redactor_content').redactor({ autosave: '/save.php', interval: 120 });
});
&lt;/script&gt;Please don’t forget to share and subscribe to latest updates of the blog. Also any comments and feedback are all welcome!
Thanks!


Can i call a client side method on redactor fielUpload instaead of calling a server side method? I am using redactor and want to upload some files to the http://www.smartfile.com. For this i need to pass my apikey, password and the location files need to be stored. so tell me how can i pass these extra arguments on redactor imageUpload? or better to call a client side javascript method.