Here I am going to tell How to convert your normal dropdown menus into fixed bar at the top panel while scrolling.
Feature likes
- Dropdown menus
- Fixed top panel while scrolling
- Complete navigation bar
- Color customization.
Contents
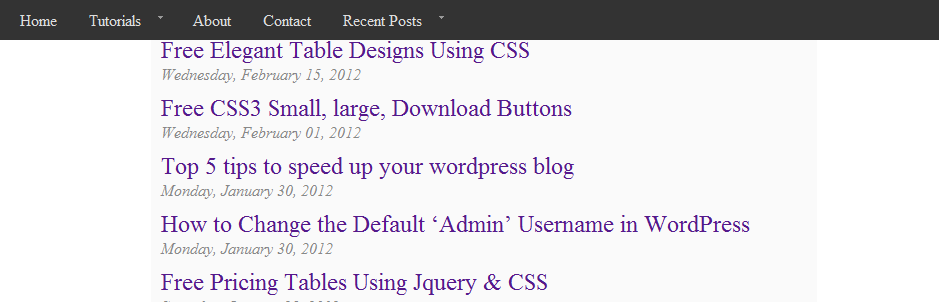
Before Scrolling
How to use?
Load the Jquery.js script into head section and add the below code into head section
$(function () {
var $doc = $(document), $win = $(window), $chaser, $forch,
forchBottom, visible;
function shown() {
visible = true;
}
function hidden() {
visible = false;
}
$chaser = $('#header ul.menu').clone().hide().appendTo(document.body).wrap("<div class='chaser'></div>");
$forch = $('.forchaser').first();
forchBottom = $forch.height() + $forch.offset().top;
hidden();
$win.bind('scroll', function () {
var top = $doc.scrollTop();
if (!visible && top > forchBottom) {
$chaser.slideDown(300, shown);
} else if (visible && top < forchBottom) {
$chaser.slideUp(200, hidden);
}
});
});
$(function($){ $("ul.sf-menu").supersubs({minWidth:13, maxWidth:30, extraWidth:0}).superfish({hoverClass:'sfHover', pathClass:'sf-active', pathLevels:0, delay:500, animation:{height:'show'}, speed:'def', autoArrows:1, dropShadows:0}) });
After Scrolling
The logic behind this idea is very simple. There are two divs. I just take the content from the first div and append into the second one while scrolling. I made the second div as fixed. Thats it..
Please don’t forget to share and subscribe to latest updates of the blog. Also any comments and feedback are all welcome!
Thanks!



Thanks for sharing great article, will try this to my site.