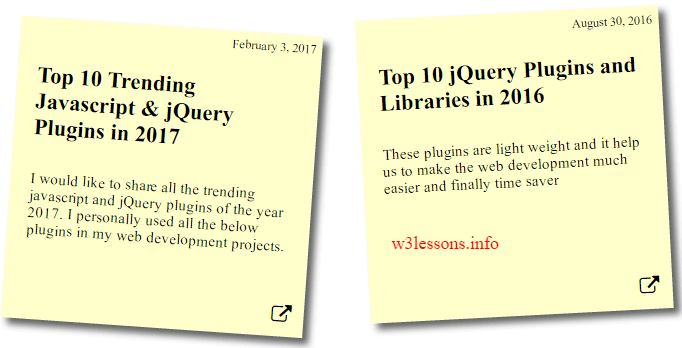
In this tutorial, we are going to see how to design a Pinboards using CSS3. Pinboards also called as Notice Boards, Sticky Notes & Vision Boards in your choice of colors, size and design.
Pinboard design is used to highlight ideas, important points, photos of your choice etc in the wall.
In my earlier post I have used images to get the exact Sticky Notes – http://w3lessons.info/2012/02/28/stick-it-pin-it-message-box-using-css/
But here I have used only CSS3 to get the same output.

CSS Code
ul.pinboards li,
ul.tag-list li {
list-style: none;
}
ul.pinboards li h4 {
margin-top: 20px;
font-size: 18px;
}
ul.pinboards li div p { font-size: 16px; }
ul.pinboards li div {
text-decoration: none;
color: #000;
background: #ffc;
display: block;
height: 140px;
width: 140px;
padding: 1em;
position: relative;
}
ul.pinboards li div small {
position: absolute;
top: 5px;
right: 5px;
font-size: 10px;
}
ul.pinboards li div a {
position: absolute;
right: 10px;
bottom: 10px;
color: inherit;
}
ul.pinboards li {
margin: 10px 40px 50px 0;
float: left;
}
ul.pinboards li div p {
font-size: 12px;
}
ul.pinboards li div {
text-decoration: none;
color: #000;
background: #ffc;
display: block;
height: 140px;
width: 140px;
padding: 1em;
/* Firefox */
-moz-box-shadow: 5px 5px 2px #212121;
/* Safari+Chrome */
-webkit-box-shadow: 5px 5px 2px rgba(33, 33, 33, 0.7);
/* Opera */
box-shadow: 5px 5px 2px rgba(33, 33, 33, 0.7);
}
ul.pinboards li div {
-webkit-transform: rotate(-6deg);
-o-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
-ms-transform: rotate(-6deg);
}
ul.pinboards li:nth-child(even) div {
-o-transform: rotate(4deg);
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
-ms-transform: rotate(4deg);
position: relative;
top: 5px;
}
ul.pinboards li:nth-child(3n) div {
-o-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
position: relative;
top: -5px;
}
ul.pinboards li:nth-child(5n) div {
-o-transform: rotate(5deg);
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-ms-transform: rotate(5deg);
position: relative;
top: -10px;
}
ul.pinboards li div:hover,
ul.pinboards li div:focus {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
-ms-transform: scale(1.1);
position: relative;
z-index: 5;
}
ul.pinboards li div {
text-decoration: none;
color: #000;
background: #ffc;
display: block;
height: 210px;
width: 210px;
padding: 1em;
-moz-box-shadow: 5px 5px 7px #212121;
-webkit-box-shadow: 5px 5px 7px rgba(33, 33, 33, 0.7);
box-shadow: 5px 5px 7px rgba(33, 33, 33, 0.7);
-moz-transition: -moz-transform 0.15s linear;
-o-transition: -o-transform 0.15s linear;
-webkit-transition: -webkit-transform 0.15s linear;
}
HTML Code
Just add the class pinboards in any ul tag in order to get the pinboards
<ul class="pinboards">
<li>
<div>
<small>March 26, 2017</small>
<h4>How to detect Browser, OS, Screen Resolution, Speakers, Microphone & Webcam using Javascript</h4>
Now a days all web based application requires video and audio chat capabilities for real time communications.
<a href="http://w3lessons.info" target="_blank"><i class="fa fa-external-link "></i></a>
</div>
</li>
<li>
<div>
<small>February 3, 2017</small>
<h4>Top 10 Trending Javascript & jQuery Plugins in 2017</h4>
I would like to share all the trending javascript and jQuery plugins of the year 2017. I personally used all the below plugins in my web development projects.
<a href="http://w3lessons.info" target="_blank"><i class="fa fa-external-link "></i></a>
</div>
</li>
</ul>
Please don’t forget to share and subscribe to latest updates of the blog. Comments and feedback are always welcome!
Thanks!

i have just tried this and it works great, apart from the URL link and icon.
that isn’t present using your sample code.
the code for the URL link is there, but no link appears when the page is loaded.
Hi Chenks,
Just add the below fontawesome css link above tag
Thanks