Now a days, We are always looking for easiest way for people to interact with our Web Applications ie. HTML5 Inline Edit with PHP. I am going to tell you about In-Place Editing or Inline Editing. Popular websites like facebook wants their user to edit their profile information without having to navigate to different form.
We normally implement this feature by tracking text regions for clicks & replacing those regions with text fields. Those fields send the changed text back to the server via Ajax. Previously I had published Advanced HTML5 tutorials on ClientSide, Offline & Geolocation
But HTML5’s new attribute called contenteditable , It takes care of inline editing automatically. We should write little jQuery code to send the data back to the server, so we can save it. Biggest advantage is we don’t need to create and toggle hidden forms.
Contenteditable attribute that is available on almost every element. Simply adding this attribute turns any element into an editable field.
Some versions of IE don’t support this feature. But we can handle it with modifying our script a bit. We want to hide the link to the edit page and enable the Ajax support only If we have support for editable content.
Contents
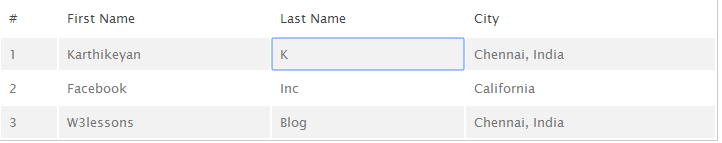
HTML Table
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td>1</td>
<td id="first_name:1" contenteditable="true">Karthikeyan</td>
<td id="last_name:1" contenteditable="true">K</td>
<td id="city:1" contenteditable="true">Chennai</td>
</tr>
<tr>
<td>2</td>
<td id="first_name:2" contenteditable="true">Facebook</td>
<td id="last_name:2" contenteditable="true">Inc</td>
<td id="city:2" contenteditable="true">California</td>
</tr>
<tr class="odd">
<td>3</td>
<td id="first_name:3" contenteditable="true">W3lessons</td>
<td id="last_name:3" contenteditable="true">Blog</td>
<td id="city:3" contenteditable="true">Chennai, India</td>
</tr>
</tbody>
</table>
Please look at this code first_name:1, Here first_name is the table field name where as 1 is the primary_key of the table, used to update the record
How to Persist the data?
Although the users can change the data, their changes will be lost If they refresh the page or navigate away. We need a way to submit those changes to our back end & we can do that easily with jQuery.
$(function(){
//acknowledgement message
var message_status = $("#status");
$("td[contenteditable=true]").blur(function(){
var field_userid = $(this).attr("id") ;
var value = $(this).text() ;
$.post('ajax.php' , field_userid + "=" + value, function(data){
if(data != '')
{
message_status.show();
message_status.text(data);
//hide the message
setTimeout(function(){message_status.hide()},3000);
}
});
});
});
We have added a event listenter to every td on the table that has contenteditable attribute set to true.
The Above jquery code will send the request to server whenever someone clicked the td region on the table
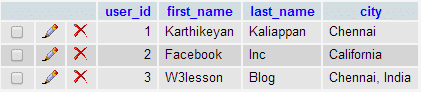
MYSQL Code to Update the Table Record
if(!empty($_POST))
{
//database settings
include "db_config.php";
foreach($_POST as $field_name => $val)
{
//clean post values
$field_userid = strip_tags(trim($field_name));
$val = strip_tags(trim(mysql_real_escape_string($val)));
//from the fieldname:user_id we need to get user_id
$split_data = explode(':', $field_userid);
$user_id = $split_data[1];
$field_name = $split_data[0];
if(!empty($user_id) && !empty($field_name) && !empty($val))
{
//update the values
mysql_query("UPDATE user_details SET $field_name = '$val' WHERE user_id = $user_id") or mysql_error();
echo "Updated";
} else {
echo "Invalid Requests";
}
}
} else {
echo "Invalid Requests";
}
Please don’t forget to share and subscribe to latest updates of the blog. Comments and feedbacks are always welcome!
Thanks!




I also needed something similar, so I created a simple password protected ContentEditable PHP script that updates the corresponding HTML
http://www.abrandao.com/2019/12/saving-contenteditable-html-using-php/
It uses just the html file to read /write the specific and then changes it accordingly. I also posted the code up on github
why do this nonsense? I went by your statement in order to download the so called jQuery plug-in, and subscribed but realized its just a article which is fake after reading all the below comments!!
which Jequery you have used for this
Can’t download..
please update the database. unable to download.
Very useful and simply explained! Thank you Karthikeyan!
HI Karthikeyan,
I have some repetitive data to be downloaded from a website on a daily basis onto excel – i now found that i can this by way of an
import – but the site i am using has a login id and password. I am unable to go beyond this as there is a JSON error when I enter the password , would you be aware of the solution to this issue.
Thanks for your time in advance.
May you please update the subscribers database? We need this it is very useful. Thanks in advance
waited and tried over 24 hours, no luck ;(
Can’t download :/
Hi
I joined the subscriber list to download this code. And I already confirm my account via email link. But still when I click the download button, it’s showing the email address is not in the database…
Please fix that issues, thanks
(Thanks for codes, posts, too)
Hi.. I would be grateful if you could update the DB, I really need this now.. Thanks
How can we update Mysql table through PHP like we do in Excel. After updating data in table clicking on
submit / update button … ?
can you please update the Database?
Can you please update the DB
Nice comments , I learned a lot from the specifics – Does someone know where I would be able to get a blank a form form to edit ?
Greetings Loree . I edited a sample a form form with this link
http://goo.gl/oukl4W“New subscribers email data will be updated every 10 hours.!!!!!”
Why do you need to update the database every 10 hours?
Stop fishing for emails.
Just make the download available.
Hi.. Sorry for the inconvenience caused..
I have updated the database.. please download it again..
Thanks
can you update databse ? thx in advice
update DB
I’m stumped, is there a way to make this work with checkboxes and select-dropdowns? Checkbox returns nothing in “$val” and the select-dropdown returns ALL values in the list with a n in front of them?
please update DB
Any chance you’re ever going to update the DB
please update db!
Thanks a lot dude.The stuff was of graet help.
please update database
it edit all table td at a time or display massage for multiple table at same time how can i solve this problem
I going to show massage and edit for only one table …please help me…….thanks ….
Please update DB! I subscribed yesterday.
Please update DB!! 2 days back I did scbsceibe..please help
Please update DB! I subscribed yesterday! Thanks
Please update DB Thanks! Just subscribed.
Please update DB Thanks! Just subscribed.
Still no change, do u watch it here sometimes ?:) update please
Please update DB thx
Subscribed. message: “New subscribers email data will be updated every 10 hours.” LOL?
Hi Jiman.. Im extremely Sorry for the delay.. Just now I have updated the subscribers database
Thanks
Hey Man! Dont be! Is on my PC now, thanks a lot! Nice and usefull work!
HTML:
<td data-id = "” contenteditable=”true” >
JQuery :
$(“td”).blur(function(){
var val = $(this).index();
var tdvalue = $(this).text();
$.ajax({
url:’updateUrl.php?val=’+val+’&tdvalue=’+tdvalue,
success:function(data)
{
alert(data)
}
});
});
PHP
$value = $_REQUEST[“tdvalue”];
$sno = $_REQUEST[“sno”];
if($_REQUEST[“val”] == 0)
{
mysql_query(‘update table_name set hours=”‘.$value.'” where sno=”‘.$sno.'” limit 1’,$con);
echo mysql_affected_rows();
}
Did not receive download… this is probably a fishing scam. FYI
Hi Starr,
Sorry for the Inconvenience caused.
Subscribers database has been updated. Please try again to download.
Thanks
Trying to get the download. I hit subscribe and confirmed; however I’m still not able to download
Received the file. Thank you!
Don’t forget about subscribers database 😉
i think your just fishing for emails because your downloads are fake!!!!!!!
Hi Andy,
Sorry for the Inconvenience caused… Just now I updated the subscribers database
Please download it from here – http://w3lessons.info/demo/html5-inline-edit/
Thanks
can’t download please update subscribers pls
cant download your subscribe doesnt work i subscribed days ago but when i try to download it says my email is not found if your such a master in php fix it !!!!!
Hi , I am trying to do this on a dynamically generated table, Could you help me out with that ?
Please update DB svp
please update db.
Thanks sir thanks for good work….
please update database
thank you 🙂
please update DB
UPDATE DB
please update database
thank you
could you update the database please
Yes. please do update.
Yes please update database so I can download script. BTW awesome work!
can you update your database, please?
HI Omar,
Just now I have updated the subscriber database
THanks
Hi Karthikeyan,
can´t download yet.
It seems your system must not be working too well since I recieved a newsletter after 24hrs but after 30hrs it still informs me that my email does not exist in your database.
Perhaps I should make it clearer that I’m trying to download the files to this article. 😉
Cheers
can you please update
pls updated
Please could you update your subscribers list so that I can download the demo. Thank you!
Please update subscriber database so I may download. Thanks.
Thank you for the excellent tutorial. Please could you update your subscribers list so that I can download the demo. Simon
Yes this idiot is just an email hacker! Do not entertain the prick!
subscribed with my email. pls update Subscribers list
i have subscribed with my email: how can i download the ”
HTML5 Inline Edit with jQuery Ajax, PHP & MYSQL”
Please Can you update your database ? I signed up more than 10. Thanks 🙂
Hi Anthony,
Subscribers list has been updated.
Please download it from here – http://w3lessons.info/demo/html5-inline-edit/
Thanks
Thanks !
Please update subscriber base.
PS no one I can not download files.
I signed up more than 10 hrs ago, but it says I am not registered
hi Karthikeyan
thanks for sharing this interesting material
problems with downloading the files
please help
after a day of waiting i still get the message:
“Email does not exist in our database. Please use below form to subscribe”
although i am obviously logged in right now ; )
you can also just send me the files to cris.r@sezanm.cz, if that is less complicated
anyway, i’d be grateful
regards
cris
Hi Karthi, I have just subscribed to this. Hope I can download the code soon. Thanks a lot for sharing your knowledge with the IT community. =)
I have subscribed with my email, too.
More than 10h later, it is still no download. Please fix this FeedBurner stuff. It is embarrassing to write here asking for download instead of discussing your good work.
Dear Lousis,
I’m extremely sorry about this… Please download it now from here – http://w3lessons.info/demo/html5-inline-edit/
I just updated the subscribers database…
Thanks
Nice work i like this code, its simple does the job and zero bloat 🙂 plus its simplistic enough that you can add on your own customizations without bloating it plus it is great for someone getting into web design to experiment with to learn how you achieved this.
i have subscribed with my email yesterday, but until now don’t appear may email
error: Email does not exist in our database. Please use below form to subscribe
thanks.
i have subscribed with my email: how can i download the ”
HTML5 Inline Edit with jQuery Ajax, PHP & MYSQL”
Hi Stephen,
Please download it from here – http://w3lessons.info/demo/html5-inline-edit/
Just now I have updated the subscribers database
THanks
how can I use php and jquery to post and comment in to my database(MYSQL)
All The best Nice Templates
Please update the subscriber db. I would like to download
Download not working…
Download not working…
Download not working…
etc.
FeedBurner is not a tool, is a “virus”: leaves it!
Download not working…
Hi,
Subscribers Database has been updated… Please download it from here now – http://w3lessons.info/demo/html5-inline-edit/
Thanks
download link not working.
I registered my email 2 days ago, however I cannot download, it says my email is not registered yet. But when I try to register again, it says already registered. I am baffled. Please help.
Awesome! Thanks
Awesome! I would add a pencil icon or something like that on hover in the fields just to let the user know they are editable. At first glance, is not very intuitive.
Can this be modified to save the form data locally when there is no connection then when the connection comes back all the data is sent to the php file for saving to the db?
Am looking at a scenarion where the html and javascript file are on a mobile device then the php file is on a web server.
This worked first time for me. Thank you very much for sharing.
I waited 12 hours, I downloaded the file, I configured the config.php file, I put on my website and…. it doesn’t work !
I can’t download the script.
Thanks for the above 🙂
If in case in wanted to insert data ..what will b the design technique should i use in same???
anyone finding that updating the second or third rows’ values updates to the wrong column in the table? for example, I put “London” in the second record’s city column, but “London” appears in the “first name” column for the second record…
simply fixed by changing the “<td id=" to the appropriate names. seems they were left duplicated in the downloaded code
HTML5 Hot Product. A Great Information.
hopefully you are aware that your code is subject to mysql injection, XSS and that with such a code any hacker could break your website within minutes.
I don’t think so: $val = strip_tags(trim(mysql_real_escape_string($val)));