Nowadays, everybody is obsessed with speed. Internet Connections, computers, 3G, browsers… Phrases like: “I sent you an email a minute ago. What do you mean you haven’t received it yet?” or “Our international Skype free video conference has a 1 second lag between the image and the sound. Sooo annoying!”are part of today’s world. So is your website up to speed?
It is a popular trend at the moment to use almost full-page high resolution super-large images on your portfolio. Which does work effectively as it focuses the user on your best work and clearly highlights how good you are as a designer. So, it looks great and it works great. But, those images are absolutely killing your homepage’s loading speed.
Normally, common practice would be to place all non-essential larger images at the bottom of your page’s HTML so that they will load last, after the rest of the HTML content.
However, this isn’t always possible, because:
- Sometimes you need to put your portfolio in the middle of your page, relative to other inline elements.
- You may have some crazy-cool jQuery effects that only launch when your page is fully loaded – which means users will be left waiting to see them until your overly large images load.
Contents
Why Does It Matter?
- Google takes loading time into effect when it is calculating your search ranking.
- Mobile devices can be sensitive to page-loading times as they often have much slower connections.
How fast is your website?
Now that you are convinced that you need a website that loads at the speed of light, how can you tell how fast or slow your website is? Well, there are a few free great tools you can use to test the loading time of a page:
- Webmaster Tools Performance (compares page loading time with that of other websites)
- Google Chrome extension Speed Tracer (Install it from here)
- Pingdom tools (allows you to test the page speed, the DNS Health and Ping and Traceroute.)
- Yslow (gives you detailed suggestions on how to fix issues slowing down your page)
- Web Test Page (let’s you test the page speed according to different browsers and compares before and after caching)
These tools usually give a grade to your site/page. They also explain what is wrong with it and how to fix it. Most of the time, it will be too complicated for a non-technical person to understand but if you send this report feedback to your webmaster and he/she will know what to do with it.
The Fix
You can trick your browser into loading your big images after the entire page is loaded. It does sound a bit crazy, but it’s not really…
How it works
We’re going to remove the images from the HTML, then put them back in using jQuery. Simple as that.
This will allow the images to load after all of your other content has finished – PLUS, there’s an important added benefit: search-engines measure your page-load speed by what’s in your HTML, not what jQuery loads after the fact. That means that when Google measures your site’s loading speed, the page speed result will look significantly better.
This is how to do it:
Firstly:
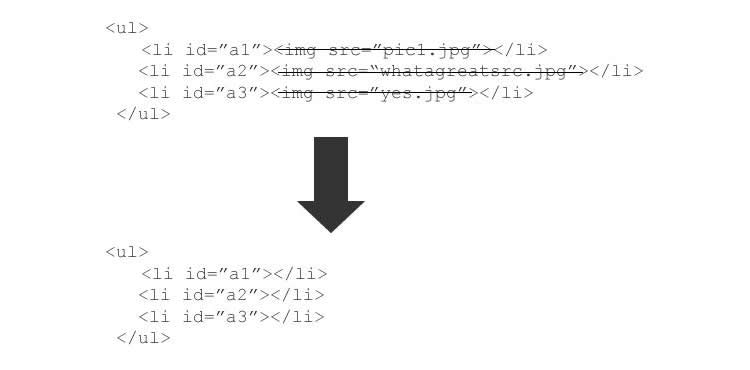
Remove all of the big images from your HTML (my images just happened to be in an unordered list):
Secondly:
Add a jQuery snippet that will add them back into the HTML, after everything else on the page has loaded:
$(window).load(function(){ // This runs when the window has loaded
var img = $(““).attr(‘src’, ‘YourImagePath/img.jpg’).load(function() {
$(“#a1″).append(img);
// When the image has loaded, stick it in a div
});
var img2 = $(““).attr(‘src’, ‘YourImagePath/img2.jpg’).load(function() {
$(“#a2″).append(img2);
});
});
Lastly:
Check your site out and measure the page loading time.
BOOM! It’s fast!
Your big images should load last, and your content should load FAST (awful rhyme, I’m sorry). I cut the loading time of my site’s content in half just by using this method.
Theoretically, you could remove all of the images from your page and put them back using jQuery, which could make your page appear to be even faster.
source – link
Here are a few ways to make your website load faster:
- Check your server: Some servers are slower than other, depending on how old they are, how many sites they host and how much room you have allocated on that server. A dedicated server would perform better than a server on which you share the bandwidth with possibly hundreds of other sites.
- Refer to external files whenever possible: Have your JavaScript and CSS files saved as external files and just call them from your code. The less code there is to load the better. Ideally, your code should be W3C standard. Code that is not W3C compliant will usually delay rendering because of HTML errors. W3C compliant code is usually cleaner and can reduce the number of bytes on the page. The WordPress plugin WP Minify will help compress your JavaScript and CSS files.
- Make sure there are as little server calls as possible: Referring to external files is the first steps. Try also not to have too many images, icons and little objects that clutter your loading queue. You can use some tricks like sprite.
- Optimize image size: Choose a proper file format. PNGs usually load fast. Gifs are best used for small icons and JPGs for pictures. Image formats like BMPs or TIFFs can slow down your pages for example. You should also reduce the size of your images as much as possible until it starts affecting their quality. To compress them, you can use tools like jpegtran or jpegoptim for JPG, andOptiPNG or PNGOUT for PNG. If you are using a WordPress site, a plugin likeSmush.it can be very handy to compress your images.
- Use gzip compression: If your host supports it, using gzip compression can reduce the size of the files sent to browsers by up to 80, 85%. This articlegives you more info about gzip compression and explains how to set up your server. If you don’t know whether your website is already compressed or not, you can test it here.
- Cache your webpages: A cached version of a webpage is a version that has been loaded previously and is saved on your machine. It is faster to load a cached version from your machine than to have to reload the page from the start every time. It helps the server because it doesn’t have to rebuild the page for each request. However, a cached page may not be up-to-date until it is refreshed. A good WordPress plugin to manage your cache is called: W3 Total Cache
- Limit the use of Flash: Flash is nice. Flash is shiny, pretty and animated…but Flash can slow down your site quite a bit.
- Secure your website: Viruses are not only for computers, websites can catch them too. It is possible that your website has a virus or malware that is slowing down the loading time.


This Website is similar to w3schools! and you add some lesson about wordpress.