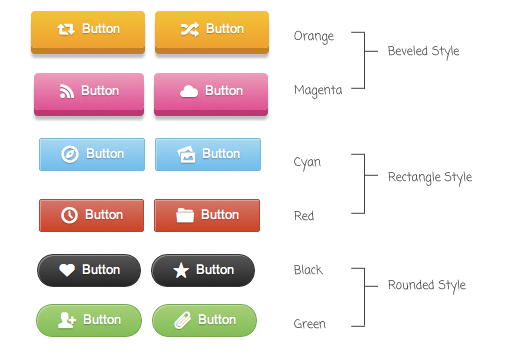
Here is a free set of 43 buttons with three different styles (Beveled, Rectangle and Rounded) and six different colors (Orange, Magenta, Cyan, Red, Black and Green) and using the Entypo webfont pictograms for replacing the images.

Here are some advantages on using this sets :
- No images, all buttons using CSS and font.
- Using Animation for changing button states.
- Flexible, you can choose or even change the button size or style.
- Any container element can be applied (a, button, span, div, input, etc.)
Usage
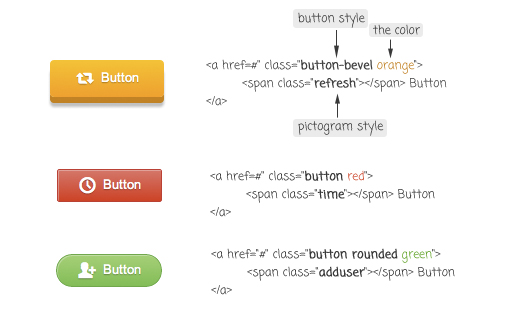
Include pictogram-button.css and put font/ folder to the right place. There are two elements needed to create the button, first element is any container element and the second is a span.
<a class="button orange" href="#">
Button
</a>
On the first element you must put class name button for rectangle, button-bevel for beveled followed by the class name of the color. For second element, the span, you must put any class name that representative the pictogram (see the demo). For rounded add class rounded afterbutton class.
Download: http://www.webstuffshare.com/download/ButtonPictogram.zip
View Demo: http://webstuffshare.com/demo/ButtonPictogram/index.html


demo not working